一、列表标签
1.无序列表
父级别:
- 无序列表的标题
子级别:
- 无序列表一行的内容
- ----表示无序列表的每一项,用于包含一行的内容
语义:构建没有顺序的列表
特点:列表的每一项前面默认显示黑色小圆点
注意事项:
- ul标签只允许包含li标签
- li标签可以包含任何内容
<ul>水果列表 <li>榴莲</li> <li>哈密瓜</li> </ul>
2.有序列表
父级别:
- 有序列表的标题
子级别:
- 有序列表一行的内容
- ----表示有序列表的每一项,用于包含一行的内容
语义:构建有顺序的列表
特点:列表中的每一项前面默认显示排列序号注意事项:
- ol标签只允许包含li标签
- li标签可以包含任何内容
<ol>蔬菜列表 <li>青菜</li> <li><a>白菜</a></li> </ol>
3.自定义列表
相比于有序和无序,它提供了更简洁和带缩进的选择
父级别:
-
自定义列表的标题
子级别:
自定义列表一行的内容,默认不缩进 ----示自定义列表的每一项,用于包含一行的内容子级别:
- 自定义列表一行的内容,默认缩进
----表示自定义列表的每一项,用于包含一行的内容兄弟级别:
语义:构建自定义列表
特点:dd前会默认显示缩进效果
注意事项:
- dl标签只允许包含dt和dd标签
- dt/dd标签可以包含任何内容
<dl>你需要? <dt>帮助中心</dt> <dt>客服信息</dt> <dd>账户管理</dd> <dd>订单操作</dd> </dl>
二、表格标签
1.表格标签的组成
父级别:
--表格的整体,可用于包裹多个tr子级别: --表格每行,可用于包裹td
子级别: 表格的标题 --表格 外 的大标题,
自动表格头居中效果子子级别: 单元格内容 --表格单元格,可用于包裹内容,自带加粗居中效果–常作为表头
子子级别: 单元格内容 --表格单元格,可用于包裹内容兄弟级别
语义:构建表格
特点:表格的形式呈现注意事项:标签的嵌套关系:table>tr=caption>th=tr
<table> <caption>家庭</caption> <tr> <th>直系</th> <td>大哥</td> <td>小弟</td> </tr> <tr> <th>旁系</th> <td>朋友</td> <td>兄弟</td> </tr> </table>
2.表格标签的属性
border=“” --控制表格 边框 的宽度
width=“” --控制 表格 宽度
height=“” --控制 表格 高度注意事项:实际开发针对样式效果以CSS为主
<table border="3"> <caption>植物</caption> <tr> <th>水果</th> <th>蔬菜</th> </tr> <tr> <td>苹果</td> <td>青菜</td> </tr> <tr> <td>梨</td> <td>瓜</td> </tr> </table>2.合并单元格
垂直合并(跨行合并)
水平合并(跨列合并)
合并单元格步骤:
-
明确合并哪几个单元格
-
通过左上原则,确定保留谁删除谁
-
上下合并一只保留最上的,删除其他
-
左右合并一只保留最左的,删除其他
属性名:
- rowspan(跨行合并)
- colspan(跨列合并)
属性值:
- 合并单元格的个数
- 合并单元格的个数
说明:
- 跨行合并,将多行的单元格垂直合并
- 跨列合并,将多列的单元格水平合并
注意事项:只有同一个结构标签中的单元格才能合并,不能跨结构标签合并 (不能跨: t-head、t-body、t-foot)
三、表单标签
1.表单标签的组成
input系列标签:
语义:构建表单
特点:
- input标签可以通过type属性值不同,来展示不同的效果
- 单标签
注意事项:相邻input标签没有换行
2.表单的type属性
属性值 效果 text 文本框 password 密码框 radio 单选框 checkbox 多选框 file 文件上传框 reset 重置按钮 submit 提交按钮 button 按钮 placeholder属性 提示字属性,提示用户输入内容的文本 <input type="text" name="" id="" placeholder="请输入">text值 输入文本框 <input type="text" placeholder="输入账户">注册password值 输入密码框 <input type="password" placeholder="输入密码">密码radio值 多选一的单选 常配合一起的属性: name:用于单选的分组,从而实现单选功能 checked:默认提前选中 温馨提示: 具有相同name的单选框为一组,一组中只能有一个被选中,不同组之间可以多选 <input type="radio" name="sex">男 <input type="radio" name="sex">女 <br> <input type="radio" checked>三1 <input type="radio">三2checkbox值 实现多选 常配合一起的属性: checked:默认提前选中 <input type="checkbox" checked >香蕉 <input type="checkbox" >苹果file值 实现上传文件 常配合一起的属性: multiple:实现上传多个文件 默认上传单个 <input type="file" >上传单个文件 <input type="file" multiple >上传多个文件reset值 清空表单所填的内容 <input type="reset" values="清空表单">submit值 用于提交表单信息给数据库后台 <input type="submit" values="提交">四、JS预留标签
button 按钮标签:< button>按钮内的内容< /button>
语义:普通按钮,默认无功能,一般配合js使用
特点:双标签
温馨提示:
- 谷歌浏览器button默认是提交按钮
- button是双标签,便于包裹其他内容:文字\图片等
五、下拉菜单标签
1.下拉菜单标签的组成
< select >
< option > < /option> < option > < /option>
</ select>
父级别:select
子级别:option
特点:双标签
2.下拉菜单标签的属性
默认选中这个option
<select>地址 <option>上海</option> <!-- 默认选中 --> <option selected>广东</option> <option>江西</option> </select>
六、文本域标签
1.文本域标签的组成
< textarea >< /textarea>
语义:提供可输入多行文本的表单控件
特点:
- 双标签
- 可调整文本域大小
注意事项:
- 右下角拖拽可以改变大小
- 实际开发以css来针对样式效果
2.文本域标签的属性
cols:控制文本域宽度
rows:控制文本域高度<textarea rows="10" cols="10"></textarea>
七、范围之内选中标签
< label > < /label>
语义:提供可输入多行文本的表单控件
特点:
- 双标签
- 可调整文本域大小
注意:本质上就是转移点击对象,类似于超链接
使用方法 1.使用lableb标签把整个点击范围包裹起来,再使用for属性来指向选中谁 2.直接整个包裹在lable里面 <label for="da">男:</label> <input type="radio" name="" id="da"> <label for="da">女:<input type="radio" name="" id="da"></label> <label for="da">ddddddddddddddd1</label> <button id="da">按钮</button>八、语义化标签
1.没有语义化标签
< div>< /div>
< span>< /span>>
作用:用于配合使用css进行网页布局
使用两者区别:
- div是独占一行的
- span只占需要行
<div>div</div> <div>div</div> <span>span</span> <span>span</span>2.有语义化标签
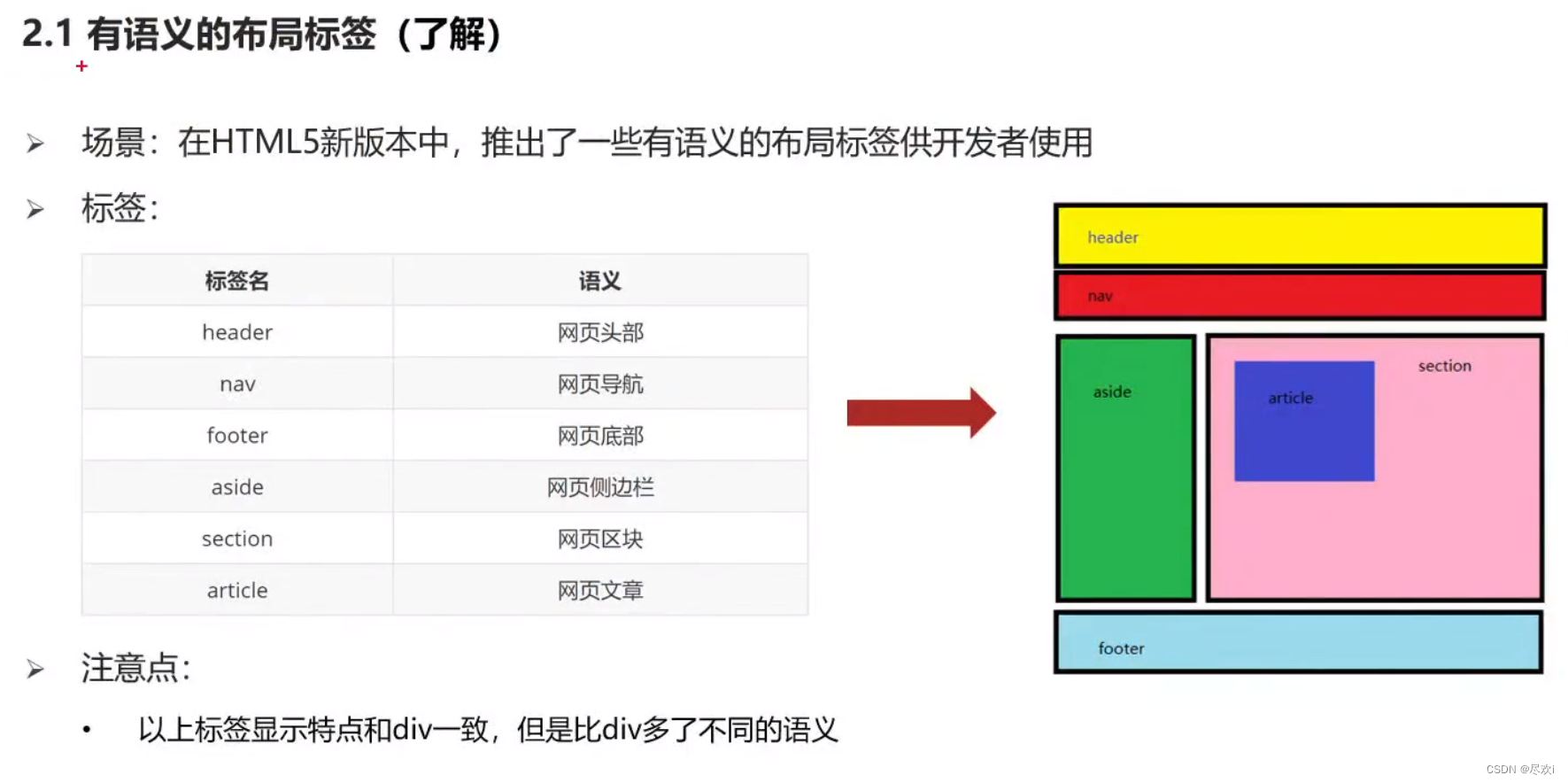
空格字符   实现一个空格九、HTML5布局标签

十、文本显示
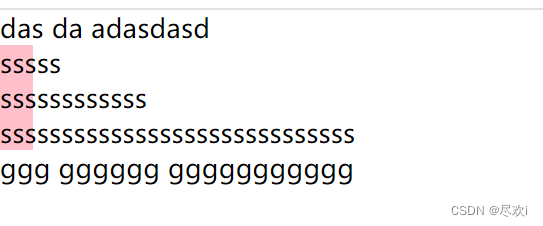
在标签内写文本的时候,里面的换行和空格是会被显示出来的,而标签标签之间的空格和换行是不会显示的
换行只有超出了盒子范围后,才会显示。否者是空格

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <style> *{ margin: 0; padding: 0; } p{ width: 20px; background-color: pink; } </style> </head> <body> <div> das da adasdasd <p> sssss ssssssssssss sssssssssssssssssssssssssssss </p> <span> ggg gggggg ggggggggggg </span> </div> </body> <script> </script> </html>